Gatsby is a React-based framework for creating SEO-friendly web pages. Many websites are built with the purpose of being discovered by search engines, hence SEO is a critical component for such sites.
Many factors impact SEO, including accessibility, accurate meta-information (in the head tag), and the use of third-party tools. To boost a page’s internet presence, Gatsby recommends adding suitable meta information.
How Gatsby uses SSR to tackle React SEO issues
Gatsby is a Static Site Generator (SSG) that generates static pages using Server-Side Rendering (SSR) during the build process.
This implies that you offer dynamic meta information on every page, and pages are server-side rendered with the supplied meta information throughout the static site creation process, resulting in static pages with their own details.
How To Use Gatsby to Create an SEO-Friendly Website
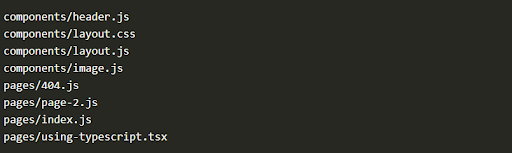
The default template comes pre-installed with all essential dependencies. In the src directory, you’ll notice 3 directories: components, images, and pages.
As you can see, the template already has various SEO and image optimization settings. Delete the following files/directories to start our project:
After that, we’ll have components/seo.js and images.
Let’s take a quick look at the contents of components/seo.js.
Four props are received by the SEO component: title, description, lang, and meta, with the title as needed. If you like, you may add more props or remove ones you don’t need.
This enables separate pages to have their own titles, descriptions, and other meta information.
The helmet is from react-helmet, however, it’s utilized a little differently than in CRA. It integrates with gatsby-plugin-react-helmet, which offers server rendering support.
During the build process, the Helmet plugin populates all pages with their relevant metadata based on the inputs made during development.
Now it’s time to add our pages.
You don’t need any routing packages with Gatsby to figure out which components to show depending on certain URLs. To create a new page, all you have to do is place the component’s file in the pages directory.
Let’s add a layout, before proceeding with our pages, l
Create components/layout.js and components/header.js.
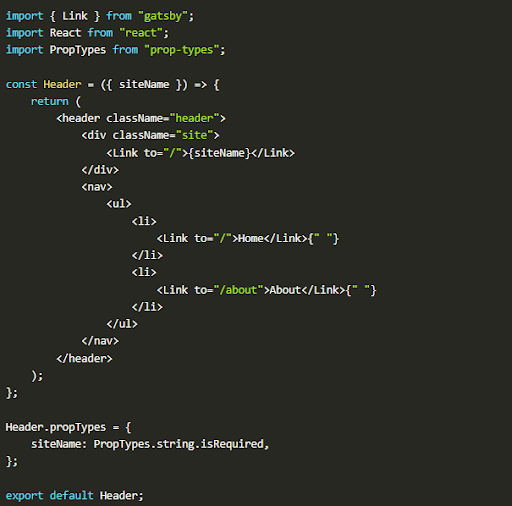
Add the following in components/header.js:
It’s the same as React. The only new concept here is a different Link component from Gatsby is used.
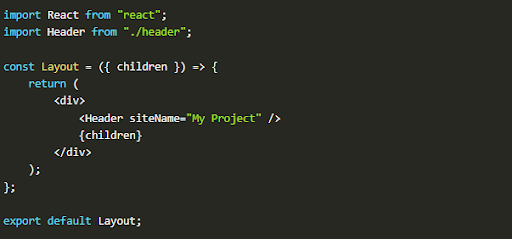
In the components/layout.js, add the following:
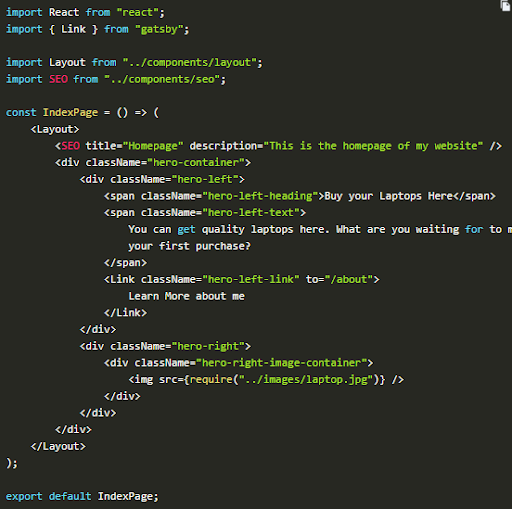
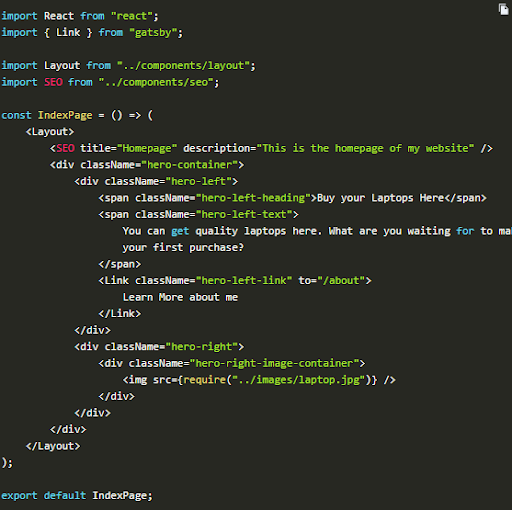
Add the following to index.js for pages:
I added an Unsplash picture to images and required it with require(‘../images/laptop.jpg’).
Soon, we’ll look at how to use the SEO component.
Under src, create a new directory named styles and a new file called global.css. To that file, add the following CSS styles:
(Get image from reference article)
The gatsby-browser.js API file would be used to use the global stylesheet for the whole site.
gatsby-browser.js is a protected API file that provides access to browser operations.
Add the following to the gatsby-browser.js (at the root of your project):
On localhost:8000, you’ll see the following when you launch the gatsby server for your project (gatsby develop):
All of the pages are unique and SEO-ready thanks to the SEO component. We have the following in index.js:
![]() This updates the meta-data for the homepage throughout the build process, the same as we did with the SEO component using react-helmet. The unique meta information for the page will be the first thing crawlers notice because they do not require any JavaScript to be updated.
This updates the meta-data for the homepage throughout the build process, the same as we did with the SEO component using react-helmet. The unique meta information for the page will be the first thing crawlers notice because they do not require any JavaScript to be updated.
To see if this is true, try the following:
- build for the production of a project (gatsby run build) serve the creation of a project (gatsby run serve)
- On localhost:9000, the created content will be executed.
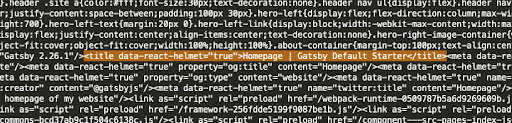
You may check the source code using curl on your terminal (or run inspect on the browser).
Because of the prop title template given by Helmet, which was specified as follows in the SEO template: “Homepage | Gatsby Default Starter,” it came out as “Homepage | Gatsby Default Starter.”
Every title supplied by the pages has a default title appended to it.
Conclusion
In this post, we looked at how Gatsby uses server-side rendering to generate static pages to tackle the problem of SEO.
The tutorial’s simple example demonstrates how each page has its own meta information that can be readily scanned by SEO bots or social networking tools.